Dynamic Menu with Dynamic content in PHP using Jquery Ajax
In this post you can find out how to make dynamic menu in PHP and How to load dynamic content into this menu by using Ajax JQuery with PHP. Initializing of web page with dynamic content get from database is a very simple task if you have use Jquery with Ajax. We have already seen many web tutorial on fetch dynamic data fetch from database by using Ajax Jquery on different event.
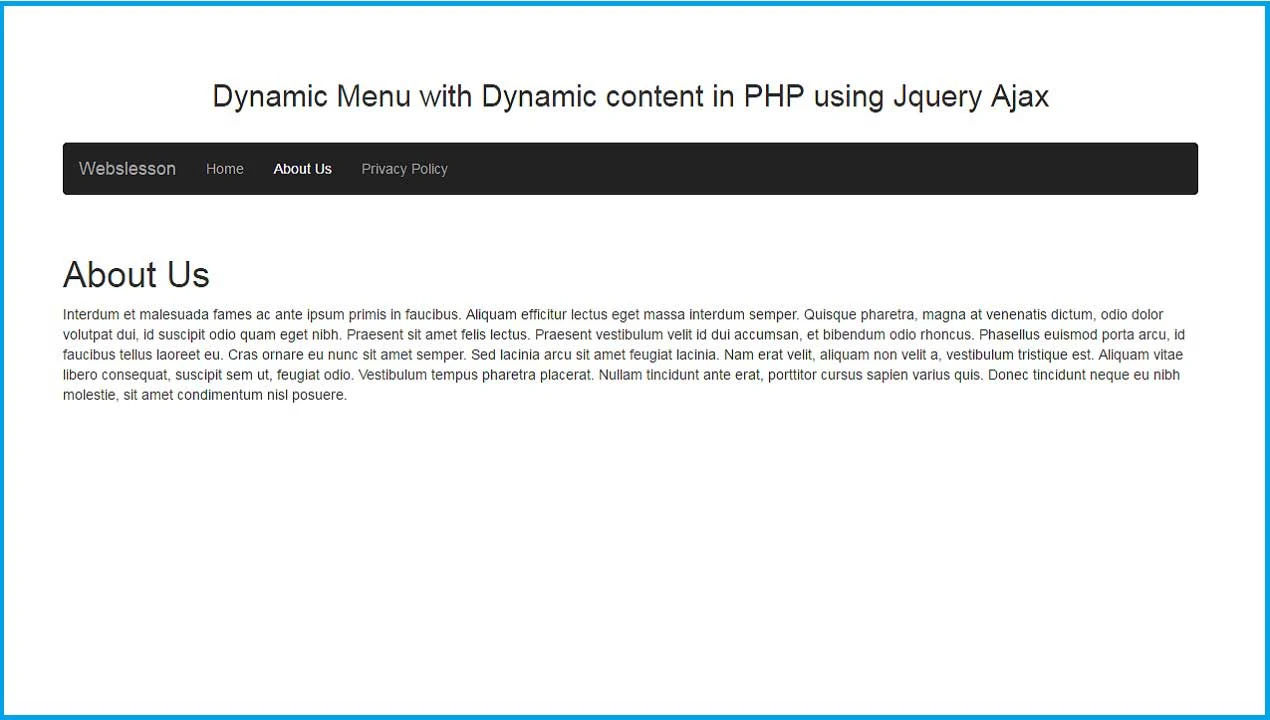
In this tutorial first we will make dynamic menu from mysql table by using simple PHP Script. For making Dynamic menu we have use Bootstrap Framework navigation bar code. By using Bootstrap Navigation Bar we will make simple menu at header of the page. And after this we will modify code and put PHP script for making dynamic menu. While making of menu we will add one id tag in html list tag and in this tag value we will store dynamic page id which are fetch from table. We will use value of this id in Jquery code for fetching particular page details from Database by using Ajax.
In Jquery code we have make one function. That function will fetch particular page details from database based on page id. When ever this function will called it will fetch page details from database and display on web page. After making of function, we have write jquery code on .nav class of Bootstrap Navigation Bar with list tag. So when ever we have click on menu it will fetch id from list tag. In id we have store the value of page id. After getting value of page id we have called function which fetch particular page data from database. But now this function will received dynamic page id when we have click on any menu item. So this way on every click on menu it load particular page details on web page. So this is our simple web tutorial on Make Dynamic menu in PHP and Load Dynamic content by using Ajax JQuery.

Source Code
index.php
<?php
$connect = mysqli_connect("localhost", "root", "", "testing");
$query = "SELECT * FROM pages";
$result = mysqli_query($connect, $query);
?>
<!DOCTYPE html>
<html>
<head>
<title>IFIXNET Tutorial | Dynamic Menu with Dynamic content in PHP using Jquery Ajax</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<br /><br />
<div class="container">
<br />
<h2 align="center">Dynamic Menu with Dynamic content in PHP using Jquery Ajax</h2>
<br />
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">IFIXNET Tutorial</a>
</div>
<ul class="nav navbar-nav">
<?php
while($row = mysqli_fetch_array($result))
{
echo '
<li id="'.$row["page_id"].'"><a href="#">'.$row["page_title"].'</a></li>
';
}
?>
</ul>
</div>
</nav>
<br />
<span id="page_details"></span>
</div>
</body>
</html>
<script>
$(document).ready(function(){
function load_page_details(id)
{
$.ajax({
url:"fetch.php",
method:"POST",
data:{id:id},
success:function(data)
{
$('#page_details').html(data);
}
});
}
load_page_details(1);
$('.nav li').click(function(){
var page_id = $(this).attr("id");
load_page_details(page_id);
});
});
</script>
fetch.php
<?php
//fetch.php
if(isset($_POST["id"]))
{
$connect = mysqli_connect("localhost", "root", "", "testing");
$query = "SELECT * FROM pages WHERE page_id = '".$_POST["id"]."'";
$result = mysqli_query($connect, $query);
$output = '';
while($row = mysqli_fetch_array($result))
{
$output .= '
<h1>'.$row["page_title"].'</h1>
<p>'.$row["page_description"].'</p>
';
}
echo $output;
}
?>